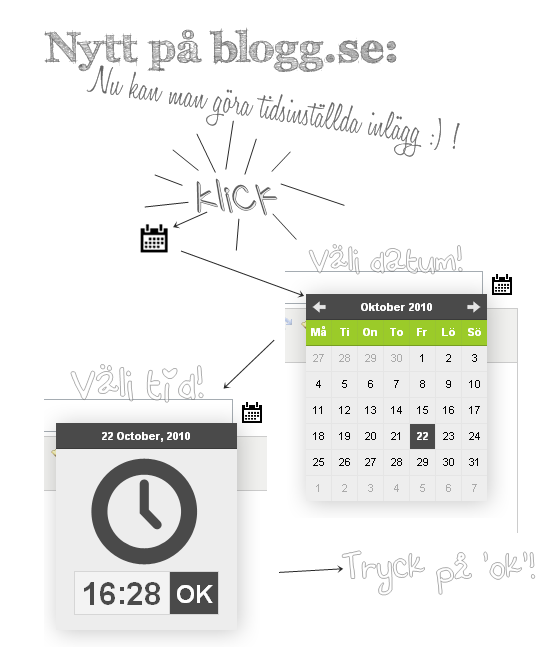
Tidsinställda inlägg!

Lägg in en 'stöd rosa bandet' reklam

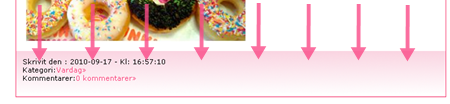
Så ser den ut!
1. Gå in i kodmallen.
2. Bläddra ner till <div id="side">
3. Klistra in den här: <script type="text/javascript" src="http://kampanj.cancerfonden.se/blog_badge/js/badge.pack.js"></script> koden där under och sen spara!
Klart, svårare än så var det inte!
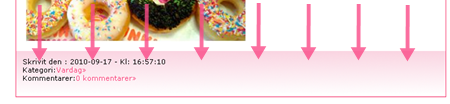
Bakgrunds bild vid kl och det, under inlägget.
Sådär nu ska jag vissa er ytligare ett design tips.

1. Ladda upp en bild och klisra in adressen på tex en ny filk eller word dokumen eller vad som helst. (för du ska kopiera en annan ska sen).
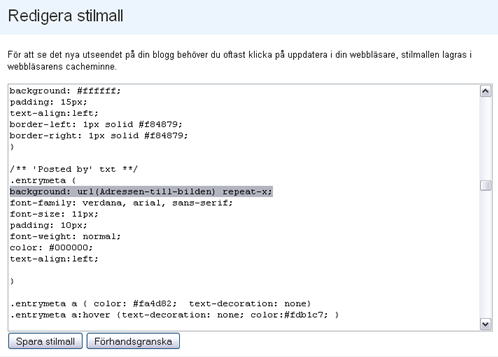
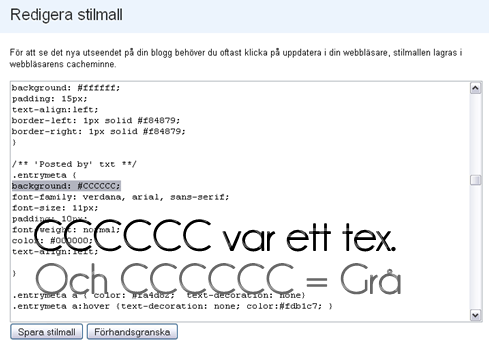
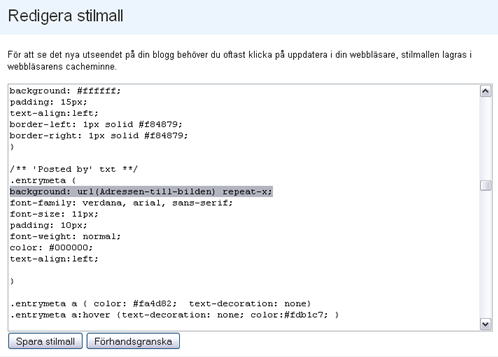
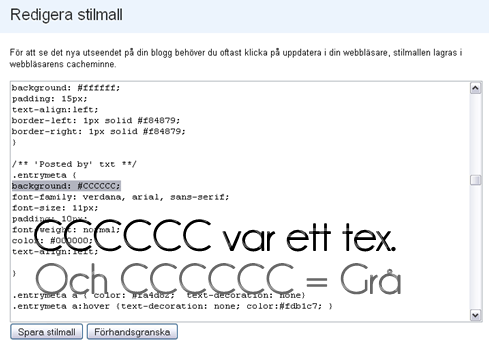
2.Gå in i din stillmal och blädra ner till /** 'Posted by' txt **/.
3. Klistra in background: url(adressen-till-bilden) repeat-x; eller om du bara vill ha färg så klistrar du in det här background: #färgkoden ; (färgkoder hittar du →här←) under det här under .entrymeta {.
Alltså så här:


Så lycka till och fråga om det är något
antingen maiar ni mig eller så kommenterar ni:P

1. Ladda upp en bild och klisra in adressen på tex en ny filk eller word dokumen eller vad som helst. (för du ska kopiera en annan ska sen).
2.Gå in i din stillmal och blädra ner till /** 'Posted by' txt **/.
3. Klistra in background: url(adressen-till-bilden) repeat-x; eller om du bara vill ha färg så klistrar du in det här background: #färgkoden ; (färgkoder hittar du →här←) under det här under .entrymeta {.
Alltså så här:


Så lycka till och fråga om det är något
antingen maiar ni mig eller så kommenterar ni:P
Bild i browsern.
Om ni undrar vad det är så är det den där lilla bilden vissa har tex jag innan blogg namnet.
Just nu har jag den här :
 Och innan hade jag den här:
Och innan hade jag den här: 

1. Ladda upp en bild och klistra in adressen till bilden och klistra in den nånstans (tex ett word dokument eller "en ny flik" på internet.
2. Gå in i din kodmall sen blädrea ner till <head>.
3. Kopiera det här : <LINK REL="SHORTCUT ICON"
HREF="http://adressen-till-bilden">
4. Klistra in det och sen klistrar du in din din adress till bilden
där det står att du ska göra det.
Sen sparar du och gör samma sak i alla kodmallar.
Lycka till!
Lägg in en bild.
Tyckte det va ett tag sen jag la ut något om bloggdesign
så här kommer ett inlägg :)
Om du vill lägga in en bild i din blogg design tex i menyn (kan vara var som helst egentligen),
så har du koden här: <img src="http://bildadressen" border="0"> .
O.B.S denna kod lägger du i Kodmallen alltså HTLM -mall.
Lycka till :P
så här kommer ett inlägg :)
Om du vill lägga in en bild i din blogg design tex i menyn (kan vara var som helst egentligen),
så har du koden här: <img src="http://bildadressen" border="0"> .
O.B.S denna kod lägger du i Kodmallen alltså HTLM -mall.
Lycka till :P
HTML-Koder: del 2.
Här har ni lite mer enkla HTML koder :D
Mellanslag:
Byt rad:
<br>
Centrera:
<div align="center">text/kod här</div>
Högerjustera:
<div align="right">text/kod här</div>
Vänsterjustera:
<div align="left">text/kod här</div>
Mellanslag:
Byt rad:
<br>
Centrera:
<div align="center">text/kod här</div>
Högerjustera:
<div align="right">text/kod här</div>
Vänsterjustera:
<div align="left">text/kod här</div>
HTML-Koder: del 1.
Här får ni lite HTML-koder som är bra att ha :P
Byt färg på text:
<span style="color:red"> Denna text är röd </span>
Ändra storlek på text:
<span style="font-size:16px"> Här är texten </span>
Byta teckensnitt på text:
<span style="font-family:courier new"> Denna text använder teckensnittet Courier New</span>
Fet text:
<b>Text här</b>
Kursiv text:
<i>Text här</i>
Understruken text:
<u>Text här</u>
Överstruken text:
<s>Text här</s>
Byt färg på text:
<span style="color:red"> Denna text är röd </span>
Ändra storlek på text:
<span style="font-size:16px"> Här är texten </span>
Byta teckensnitt på text:
<span style="font-family:courier new"> Denna text använder teckensnittet Courier New</span>
Fet text:
<b>Text här</b>
Kursiv text:
<i>Text här</i>
Understruken text:
<u>Text här</u>
Överstruken text:
<s>Text här</s>
Få en bild som bakgrund.
I går berätta jag hur man bytte bakgrunds färgen på bloggen,
och i dag ska jag berätta hur du får en bild som bakgrund.
Jag har den här bilden har jag:

1. Ladda upp den bilden du ska ha.
Sen dubbelklicka på bilden så den kommer upp på en egen sida
(precis som när man lägger upp en header).
2. Sen kopierar du adressen till bilden,
klistra in adressen på en ny sida/flik, eller nån annan stans,
för du ska kopiera en annan sak sen också.
3. Gå in i din stilmall och sen letar du upp body { ,
precis som i går ska du sen ändra där det står
background: #några bokstäver/siffror eller nån färg (på engelska);
4. Ta bort färgen, alltså så att det bara står background ;.
5.Nu ska du skriva url( Adressen-till-bilden ) i mellan background och ; .
(6.Nu upprepas din bild automatiskt, men om bu inte vill att den ska göra det så skriver du no-repeat efter url( Adressen-till-bilden ). Och om du vill att den bara ska upprepas åt sida skriver du repeat-x och om du vill att den ska upprepas neråt skriver du repeat-y).
Lycka till!
Fråga om det är nåt ;P
och i dag ska jag berätta hur du får en bild som bakgrund.
Jag har den här bilden har jag:

1. Ladda upp den bilden du ska ha.
Sen dubbelklicka på bilden så den kommer upp på en egen sida
(precis som när man lägger upp en header).
2. Sen kopierar du adressen till bilden,
klistra in adressen på en ny sida/flik, eller nån annan stans,
för du ska kopiera en annan sak sen också.
3. Gå in i din stilmall och sen letar du upp body { ,
precis som i går ska du sen ändra där det står
background: #några bokstäver/siffror eller nån färg (på engelska);
4. Ta bort färgen, alltså så att det bara står background ;.
5.Nu ska du skriva url( Adressen-till-bilden ) i mellan background och ; .
(6.Nu upprepas din bild automatiskt, men om bu inte vill att den ska göra det så skriver du no-repeat efter url( Adressen-till-bilden ). Och om du vill att den bara ska upprepas åt sida skriver du repeat-x och om du vill att den ska upprepas neråt skriver du repeat-y).
Lycka till!
Fråga om det är nåt ;P
Byt bakgrunds färgen.
I dag tänkte jag berätta om hur man byter bakgrunds på din blogg,
och jag måste säga att det är nog det lättaste.
Alltså det här:

1. Gå in i din stilmall och leta upp stycket body { (det brukar vara längst upp).
2. Sen borde det finnas: background: #FFFFFF ; (FFFFFF var ett tex det kan stå något annat där också).
Om du inte har det så lägg till det under body {.
Nu är det bara att välja färg vilket du kan göra →här←.
3. Kopiera "koden" som står till vänster (om du tar från den sidan jag länka alltså).
Den börjar alltid med # och sen är det 6 bokstäver eller siffror efter.
Men det finns också dom som inte är någon sån kod utan bara heter tex Red.
Iaf så när du har kopierat den klistrar du in den där jag har skrivit ' #FFFFFF '.
Sådär lycka till.
-Om du får några problem så är det bara att fråga.
(Berättar i morn hur man får en bild som bakgrund, så som jag har,
jag har en bege med rosa prickar på,
och det är en bild jag har som blir till många så att den täcket hela bloggen,
tror att ni fattar vad jag menar ;P)
och jag måste säga att det är nog det lättaste.
Alltså det här:

1. Gå in i din stilmall och leta upp stycket body { (det brukar vara längst upp).
2. Sen borde det finnas: background: #FFFFFF ; (FFFFFF var ett tex det kan stå något annat där också).
Om du inte har det så lägg till det under body {.
Nu är det bara att välja färg vilket du kan göra →här←.
3. Kopiera "koden" som står till vänster (om du tar från den sidan jag länka alltså).
Den börjar alltid med # och sen är det 6 bokstäver eller siffror efter.
Men det finns också dom som inte är någon sån kod utan bara heter tex Red.
Iaf så när du har kopierat den klistrar du in den där jag har skrivit ' #FFFFFF '.
Sådär lycka till.
-Om du får några problem så är det bara att fråga.
(Berättar i morn hur man får en bild som bakgrund, så som jag har,
jag har en bege med rosa prickar på,
och det är en bild jag har som blir till många så att den täcket hela bloggen,
tror att ni fattar vad jag menar ;P)
Design tips till DIN blogg!
♥ I det här inlägget samlar jag alla mina design tips.
♥ Om ni undrar något om blogg-design så kan ni
antingen kommentera eller maila mig (finns min mail och en mail knapp i menyn).
Grunder:
 Lägg upp en header.
Lägg upp en header.
 Byt bakgruns färg. (bara färgen).
Byt bakgruns färg. (bara färgen).
 Få en bild som bakgrund. (bild).
Få en bild som bakgrund. (bild).
 HTML-Koder: del 1. (lite enkla koder).
HTML-Koder: del 1. (lite enkla koder).
 HTML-Koder: del 2. (lite enkla koder).
HTML-Koder: del 2. (lite enkla koder).
Bilder:
 Lägg in en bild. (I dina kodmallar).
Lägg in en bild. (I dina kodmallar).
 Bild i browsern. (Bilden innan bloggnamnet).
Bild i browsern. (Bilden innan bloggnamnet).
 Gör en mouseoverbild! (en bild byts när du har musen på den).
Gör en mouseoverbild! (en bild byts när du har musen på den).
Inlägg m.m:
 Bakgrund bild vid kl och det, under inlägget.(och färg).
Bakgrund bild vid kl och det, under inlägget.(och färg).
 Tidsinstallda inlagg!
Tidsinstallda inlagg!
Kul saker (att ha på bloggen):
 Lägg in en 'stöd rosa bandet' reklam. (sån jag har i högra hörnet).
Lägg in en 'stöd rosa bandet' reklam. (sån jag har i högra hörnet).
♥ Om ni undrar något om blogg-design så kan ni
antingen kommentera eller maila mig (finns min mail och en mail knapp i menyn).
Grunder:
 Lägg upp en header.
Lägg upp en header. Byt bakgruns färg. (bara färgen).
Byt bakgruns färg. (bara färgen). Få en bild som bakgrund. (bild).
Få en bild som bakgrund. (bild). HTML-Koder: del 1. (lite enkla koder).
HTML-Koder: del 1. (lite enkla koder). HTML-Koder: del 2. (lite enkla koder).
HTML-Koder: del 2. (lite enkla koder).Bilder:
 Lägg in en bild. (I dina kodmallar).
Lägg in en bild. (I dina kodmallar). Bild i browsern. (Bilden innan bloggnamnet).
Bild i browsern. (Bilden innan bloggnamnet). Gör en mouseoverbild! (en bild byts när du har musen på den).
Gör en mouseoverbild! (en bild byts när du har musen på den).Inlägg m.m:
Kul saker (att ha på bloggen):
Lägg upp en header!

1. ladda upp en bild,
dubbelklicka på bilden så den kommer upp på en egen sida.
2. Sen kopierar du adressen (till bilden),
klistra in adressen på en ny sida (för du ska kopiera en annan sak också).
3. Gå in på design→stilmall och bläddra ner till #header { som ligger ganska högt upp i stilmallen.
(4. Om du inte har det här: background: url( Adressen till bilden du ladda upp tidigare) no-repeat center center; så ska du kopiera det och klistra in precis under #header {).
5. Nu ska du klistra in din Adress till bilden där det står 'Adressen till bilden du ladda upp tidigare'.
Så där, Lycka till!
-Om du får några problem så är det bara att fråga.
 My life
My life  Kläder och Mode
Kläder och Mode  Tips
Tips  Gott och blandat
Gott och blandat  Bloggdesign
Bloggdesign  Translate
Translate